What Is Pagination?
Pagination is splitting up a long list of content into shorter portions or subsets. It allows websites to organize items like search results, products, comments, etc. into manageable bites rather than one incredibly long page.
For example, if there are 100 blog posts on a website, instead of putting all 100 posts on one super long page, they can be split into 10 pages with 10 posts per page.
This makes it easier for visitors to find what they're looking for without getting overwhelmed by a huge page of posts.
It's an easy way to break up content to make browsing and finding things simpler for users.

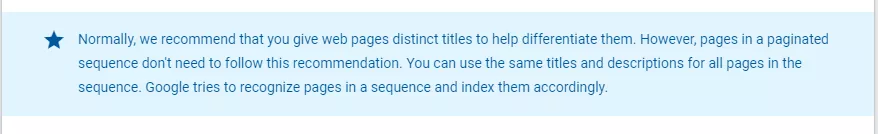
With most website pages, you should have a unique title and description for each one to help search engines understand the content. However, paginated pages can be an exception.
If a website has properly formatted pagination - like a blog split into multiple numbered pages - Google is smart enough to recognize all those pages are connected. So there's no need to make titles like "Blog Page 1", "Blog Page 2", etc.
As long as the pagination links clearly show the content is divided into multiple pages of the same thing, Google will index them together. The pages don't need separate SEO titles and meta descriptions.

Pagination vs. Load More vs. Infinite Scroll: Which is Better for SEO?
When figuring out how to split up content across web pages, site owners have options like numbered pagination, "Load More" buttons or infinite scrolling. There's not one right choice for everyone.
The best approach comes down to what works best for a site's content and visitors.
Each method has upsides and downsides to consider regarding usability, SEO, web performance, and more. The needs and goals of a website drive which option is the best fit.
Pagination is splitting up a large list of items across multiple web pages. It's done to improve the user experience. Displaying a huge number of posts or products all on one page takes a long time to load. Breaking it into smaller subsets makes each page load faster.
Load More button lets visitors get more content without navigating to a new web page. When clicked, it loads additional results dynamically.
This keeps users more engaged since they stay on the same page. It also speeds up the site by not requiring full-page reloads.
However, content brought in by Load More can sometimes be hidden from search engines. If crucial pages are only accessible behind the Load More button, search engines may not be able to crawl and index them.
Unlike humans, Google can't physically click the button. And if these pages are missing from the sitemap too, search engines have no way to discover them. This can hurt SEO if key pages remain unseen.
So while Load More improves the user experience, sites must ensure search engines can still access valuable content.
Infinite Scroll automatically loads more content as visitors scroll down the web page. This creates a seamless, endless feed of information without requiring clicks.
Users can continuously view more items without interrupting their browsing experience.
While infinite scroll improves user engagement, it can sometimes hide content from search engines. If important pages are only accessible through scrolling and aren't linked elsewhere, Google may not discover them to index.
Search engines can't physically scroll a website. So any pages only available through infinite scroll, and not in the sitemap, are difficult for Google to crawl. This causes indexing problems if key pages remain unseen.
Website owners should ensure search engines can access valuable content, while still using infinite scroll to benefit users.
This might mean linking to lower pages internally, optimizing the XML sitemap, or finding ways to allow crawlers to unveil otherwise hidden pages.
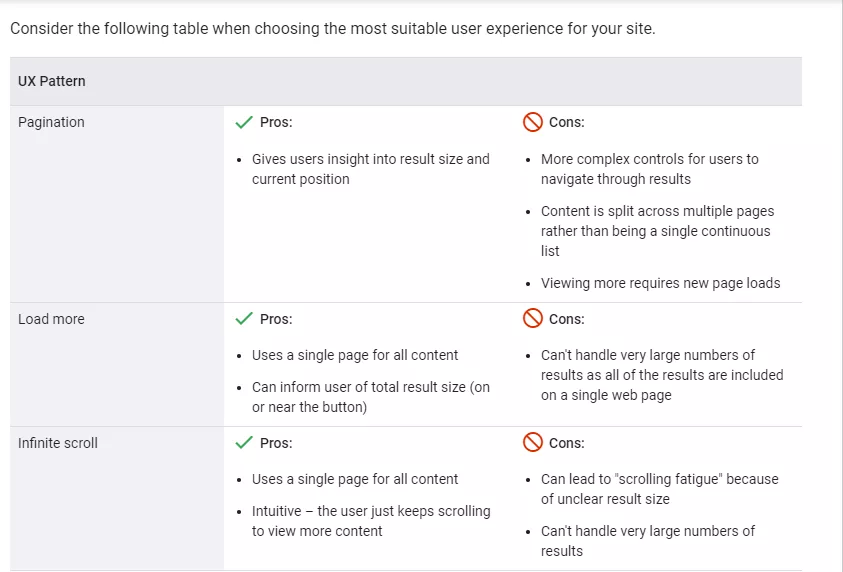
Google recommends using this table when choosing any one of these three:

Is Pagination Good or Bad for SEO?
Depending on how you implement pagination, it can work well or badly for your website's SEO.
When pagination is implemented properly, it can be really good for your SEO strategy since it improves user experience by making it readily available for users and navigable for search engines.
The main benefit of the pagination is that the website is organized in manageable portions which makes the navigation easier for users and search engine crawlers.
On the contrary, if pagination is not implemented properly and correctly, it can negatively affect your website's SEO.
For instance, if you leave a little content on every page for the sake of increasing the number of pages, it can be considered thin content. This type of pagination is not what search engines and users want from you.
Therefore, the success of pagination largely depends on the way you implement it. By following proper practices for SEO pagination, you can improve your website's ranking.
How Google Handles Pagination?
Google doesn't take pagination now as it did in the past because Google treated separated pages as one long page.
For instance, Google introduced rel=prev/next markup in 2011, which signalled the relationship between separate subsets belonging to one long page. Google used rel=prev/next markup as a ranking factor.
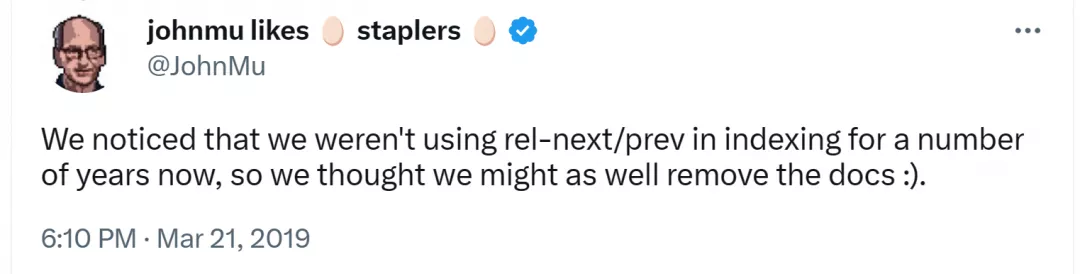
Now, Google does not use it to identify the relationship between different paginated pages. As John Mueller announced:

Google in its official documentation has also mentioned this:

Google kept on changing and evolving the way it treats pagination which reflects Google's dynamic approach to different types of content.
Best Practices To Implement Pagination
Here are some best practices for pagination that can help improve the user experience and SEO of a website:
Ensure Crawlability of Anchor Links
Anchor links must be clear for the search engines to notice and crawl since the links containing codes can confuse the search engines and can disturb a smooth process.
To make sure that your paginated pages are crawled properly and cleanly, you must implement href attributes that lead search engine crawlers to the paginated pages.
Using <a href=”your-paginated-url”> is the best way to lead search engines and you must use it for internal linking.
What you should not do is make the anchor text or href attributes loaded through JavaScript. It is the best way to make sure that the search engines can properly crawl and index your pages.
Avoid Using "View All" Pages
Using pagination is a really good strategy for splitting up your content but if you use a "View All" page, you might be making a mistake.
Instead of it, you should use a user-friendly interface to make it simple and easy for users to navigate through your content.
This is the best strategy to ensure that page loading time is reduced and the users are not overwhelmed by a bulk of information.
Moreover, it is usually suggested that the links of all the separate pages belonging to one piece of long content must go back to the first page of the entire collection.
This helps in making the impression of the first page as a better landing page and the one that is the starting point of the collection.
Use Self-Referencing Canonical Tags to Avoid Duplicate Content
Using pagination can cause a problem of duplicate content which can be avoided through the use of self-referencing canonical tags.
By using them, search engines can recognize paginated pages and the relationship among them to index them correctly.
Canonical tags are created using a rel="canonical" attribute in the head section of the page with the URL of that page.
John Mueller said that self-referencing canonical tags are not necessary but using them can be a great practice. He also added that:
“It’s not critical to have a self-referencing canonical tag on a page, but it does make it easier for us to pick exactly the URL that you want to have chosen as canonical.
Optimize URL Structure for Pagination
When implementing pagination, you must make sure that every page has a unique URL.
The query parameter used for making each page treated by Google as a separate page is "?page=n" which is used in the URL.
A unique canonical URL is suggested to avoid duplicate content issues and you must not use the first page of the paginated sequence as a canonical page.
Moreover, you must not use URL fragment identifiers for numbering pages that are part of a collection. For instance, the use of "#" after text in a URL is a fragment identifier.
It is important to not use fragment identifiers because Googlebot ignores them and eventually the search engine fails to follow the link to the next page taking it as an already retrieved page.
FYI: URL fragment identifiers, aka anchor links or hash links, are used to navigate to a specific section within a webpage by including a "#" followed by a unique identifier in the URL. These are commonly used in webpages to provide direct links to specific content within a long webpage, such as headings, paragraphs, or sections.
Some techniques such as preload, pre-connect, and prefetch are used to enhance the performance of the paginated pages, you must consider using them.
This is how the page load speed is increased and user experience is enhanced.
Prevent Indexing URLs that have “Filters” or Different “Sort” Orders
Filters and different sort orders are used when there is a long list of results. For instance, the URL parameter for using a price filter is "?order=price".
However, you must not let search engines index many variations of the same list of results because it can also create duplicate content issues.
To deal with this issue, you can use "noindex" robots meta tag to block the indexing of unwanted URLs or use a robots.txt file to restrict the crawling of specific URLs.
This way users can reach alternative sort orders or filtered results and the search engines index the main version.
Takeaway
Pagination is a beneficial but challenging task that can go either way depending on how you implement it. To implement it the right way, you must first need to know the basics of pagination.
By properly carrying out this side of technical SEO you can make sure that your website is perfectly navigable and usable by users and search engines.


