What is AMP?
Accelerated Mobile Pages (AMP) – a.k.a Google AMP, AMP stories – are pages designed specifically for mobile users to ensure a lightning-fast speed.
The technology behind it enables web pages to load quickly on mobile phones and tablets.
AMP is an open-source HTML framework created by Google in February 2016 with the collaboration of several big companies (i.e. WordPress, Bing, Twitter, LinkedIn, Pinterest, etc.), developers, and publishers.
More than 4 billion AMP pages have been created until now, providing a fast-loading experience to mobile users while putting certain restrictions on user interface design.
Only essential content or images are displayed to provide a smooth loading experience to the searchers, while unnecessary animations, GIFs, videos, and ads are removed.
Earlier, AMP content appeared in search results with a lightning bolt symbol, but recently that has been removed from AMP pages.
How does AMP work?
AMP pages appear just like other pages in SERPs, or they can show up in rich results or carousels of News Feed.
Adding structured data to your AMP pages may increase the chances of appearing in rich results but does not guarantee it.
These pages load 4 times faster than regular web pages. All the AMP pages are hosted on Google servers which cache and preload the pages after indexing.
When searchers click on an AMP page, Google instantly shows them in two ways:
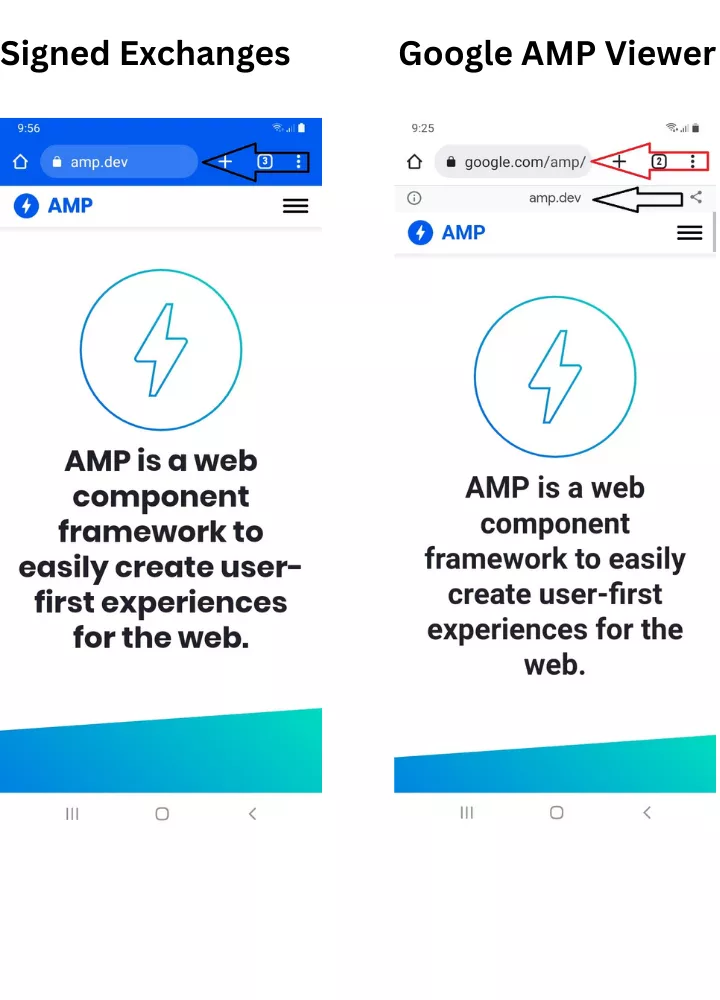
Google AMP Viewer
Here, Google will display the AMP page while displaying your domain URL at the top so that searchers may know to whom this URL belongs. While the main URL remains Google’s property.
SXG (Signed Exchanges)
Here, Google will show AMP pages in the browsers that support signed exchanges. In SXG, unlike Google AMP viewer, only your URL will appear instead of google.com/amp.
If you want to display results in this format, then you must publish your content as a signed exchange rather than standard AMP HTML.

AMP core components
The three core components of AMP are:
AMP HTML
AMP HTML is just like standard HTML, where a few HTML tags are replaced with AMP-specific (mobile-focused) HTML tags.
It allows custom CSS, but a limited JavaScript is allowed for webmasters to avoid performance failure.
Moreover, AMP HTML documents can be uploaded to any server just like other HTML documents, which means no specific server configuration requirements are needed.
AMP JavaScript
JavaScript allows you to modify the page according to your choice, but it may delay a web page rendering.
However, lightweight AMP JavaScript provides all the core benefits of a web page but ensures fast speed.
AMP allows asynchronous JS, enabling you to create your own JavaScript without interruption and compromising the speed of the pages.
FYI: Asynchronous JavaScript does not depend on other tasks to be executed. Instead of waiting long to complete a task, it can still be responsive, and the next task can be executed while the previous task runs.
AMP Cache
AMP cache is a proxy-based CDN that directly displays the cached version of AMP HTML pages.
AMP cache does this to display valid AMP pages without loading ads, navigation, and other heavy resource elements.
It loads the files and documents of valid AMP pages, caches them, and provides a fast user experience to mobile users. A built-in validation system ensures speed that does not require external resources to work.
How to optimize AMP?
There is no guarantee that AMP optimizers will see a rise in their traffic or ranking. However, you can adopt the following practices to improve the AMP version of your web pages.
User interface and design schemes
Though AMP requires minor changes in design schemes, the overall interface for AMP and non-AMP pages should remain the same.
SEO-friendly URL
To make AMP URL SEO-friendly:
Consider how AMP HTML files will fit your site's URL path scheme. If you're generating an AMP page in addition to a canonical non-AMP page, we recommend choosing one of the following URL schemes:
· https://www.example.com/myarticle/amp
Add proper information about AMP and non-AMP pages
If you have both AMP and non-AMP versions of a web page then add the proper information about both.
For example, if you have an AMP version of a page, then add rel="amphtml" to the non-AMP version. Similarly, for non-AMP pages, add rel="canonical" on AMP pages as link tags in the head section.
Avoid inconsistencies
All elements and backend codes must work the same way as non-AMP pages, like social media buttons, navigation menus, H1 tags, and all structured data.
Avoid adding AMP URL to sitemap
rel="amphtml" indicates the existence of the AMP version of pages, so there is no need to add AMP URLs to the XML sitemap as it is only for the canonical version (non-AMP pages). When Google indexes an AMP URL, it makes it available for the searchers.
What are the pros and cons of AMP?
When the idea of AMP came, many tech industries and SEOs supported it. It overcame the complex coding problem while providing a super-fast loading speed for mobile users.
However, Google announced in the 2021 update that they would no longer show the AMP badge on the AMP pages.
Some SEOs believe it is a failure of AMP pages because Google has to bear the cost of cached pages on its own servers. However, some claim that badge removal doesn’t matter to them at all.
Anyhow, AMP pages still serve several purposes. Here are a few pros and cons of using AMP pages.
Pros
AMP serves the users with a stripped-down version of a web page. It has several benefits:
Fast website loading speed: Almost more than half of the internet traffic comes from mobile phones, so it was crucial to work on fast-loading web pages that would quickly load the same versions on mobile and tablets.
For this purpose, AMP was introduced. It eliminates loading all unnecessary elements on a web page while providing important content or images.
If implemented correctly, AMP can significantly improve a website's speed.
Easy to use: For WordPress users, implementing AMP to their websites is relatively easy. It only requires a plugin, and you are ready to go. It is cost-effective too. However, you can seek a developer’s help to implement AMP for other websites.
Expected higher rankings: AMP is not directly a ranking factor for websites, but fast loading speed is. So if your pages are easily accessible to the users, it can improve your website ranking in SERPs by offering a great user experience.
Cons
AMP has some limitations too:
Difficult to implement for non-WordPress users: If your website is not on WordPress, you may face difficulty while implementing AMP on your website, especially if you do not know how to code. Hiring a developer will cost you extra money.
Limited ad revenue: AMP pages limit the ad revenue as they show up less often on AMP pages.
Limited social sharing: Social media buttons are usually developed by using JS. As AMP page creation involves stripping down several unnecessary elements (limited use of JavaScript) – social media buttons may not appear properly on these pages. As a result, it will result in decreased visibility of content.
Limit Google Analytics tracking: Google shows the cached versions of AMP pages on its own servers rather than yours, so it speeds up the loading process.
However, you may not be able to track visitors using Google Analytics unless you add a separate code to your AMP pages.
The optimal speed is sometimes not guaranteed: For some websites, i.e. Twitter, optimal speed is not guaranteed, and additional optimization is required to get the lightning-fast speed.
These websites show AMP pages using their own servers rather than Google AMP cache.
AMP vs Facebook’s Instant Articles
In 2015, Facebook launched FIA (Facebook Instant Articles) to provide readers with a fast reading experience. FIA offers ten times faster speed than standard mobile web articles.
Both AMP pages and FIA provide a fast loading speed. It enhances user experience and decreases bounce rate.
If we talk about FIA, they load faster than AMP pages; on the other hand, the adoption rate of FIA is lower than AMP pages.
This is because Facebook mainly focuses on developing visual content, while AMP pages prioritize text-based articles.
AMP | Facebook Instant Articles |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
Google launched AMP one year after Facebook Instant Articles but now it has overtaken Facebook in terms of external source traffic.
Both AMP and Facebook Instant Articles provide a fast loading speed that improves the user experience of mobile users; however, both have their own pros and cons.
The webmaster can implement them according to their particular business needs.
AMP vs Responsive Web Design
Both AMP and responsive website design provide a better and faster mobile experience however they are different in some ways.
Responsive Web Design mainly focuses on developing flexible web designs that work on every device, i.e. mobile phones, tablets, and desktops.
RWD adjusts the pages according to the screen size of the devices. On the other hand, AMP is a web framework that is only designed for mobile users that load the pages quickly by prefetching the resources.
In simple words, AMP focuses on speed, but RWD focuses on flexibility.
AMP can be implemented on existing web pages without redesigning them; however, RWD requires redesigning web pages to make them responsive.
According to Google, two primary indicators that determine a good user experience are speed and page elements.
AMP is good in terms of page speed, while RWD is good in adjusting the page elements; however, it fails when it comes to page speed.
AMP restricts JS and CSS functions to make the pages responsive, while RWD supports third-party scripts.
FYI: Third-part scripts mean JavaScript resources by another vendor that allow direct embedding into your web pages to provide additional functionality.
AMP limits the use of custom JS and works well mainly for static pages, but they are good in terms of speed. RWD requires you to have two separate versions of a website which can be costly.
As the elements on RWD pages take longer to load, it may negatively impact user experience too. They may bounce back. So usually, AMP is preferred over RWD.
Which sites should implement AMP?
Implementing AMP to your website may help improve your website SEO, but it is not a must-have for it. Furthermore, it is not an essential feature that every website must implement.
Websites that post a lot of content in the form of news or articles can adopt AMP.
If your website uses third-party lead-capturing tools or visitor trackers, then you must check whether AMP pages are working in the same way as standard web pages for you or not. If it is aligned with normal website functioning, it is good to go for it.
If your website already has a mobile version or is optimized for it, then it is not necessary to have AMP in place.
If your website is still struggling to achieve a good page speed despite optimization, you can consider implementing AMP.
If most of the traffic on your website comes from mobile phones, you should implement AMP.
Is it a Google ranking factor?
AMP isn’t a ranking factor. It improves the user experience by loading web pages at lightning-fast speed and may contribute to improving the website's performance.
So it is clear that implementing AMP to your websites will not help rank your website directly.
However, it may contribute to it by providing a good user experience, lowering the bounce rate, and increasing onsite time.


