What is Page Speed?
Page speed refers to the time it takes for a web page to fully load and become visible to a user. This includes:
The server responding to fetch page content
Downloading images, stylesheets, etc.
The browser puts it all together
Faster page speed provides a better user experience. Sites load quicker instead of making visitors wait around. Page speed is measured in seconds - some helpful tools can check how fast sites load.
Improving slow page speeds leads to happier website visitors who can seamlessly access content. It makes them more likely to engage with and return to the site. Speedy websites keep visitors browsing instead of bouncing away.
Why is it important?
Page speed is important for several reasons:
User experience
Faster page speed improves a website's user experience in these main ways:
Less waiting for pages to load. Visitors get access quicker instead of getting bored and frustrated staring at a spinning wheel.
The website feels more responsive. Visitors can click around and use features more seamlessly without lag or delays.
Increased satisfaction and engagement. When pages load fast, visitors spend more time on the site since they aren't annoyed by slow speeds. They have a better experience.
Conversion rates
Faster page speeds increase website conversion rates. That means more visitors who come to the site end up completing valued actions, like:
Making purchases
Signing up for newsletters
Submitting contact forms
Quick-loading pages allow users to swiftly access key content or features. This gives them a better experience and immediate satisfaction when they want to convert.
Slow, clunky page speeds do the opposite - users get frustrated waiting around and are less likely to complete conversions. Fast speeds make conversion feel quick and seamless for visitors before they bounce elsewhere.
Mobile optimization
Mobile internet connections are generally slower than desktop. So fast page speed optimization is even more crucial for mobile sites and apps.
Additionally, people on smartphones and tablets are often using them "on the go" - which means they have very little patience for slow loading times.
If a mobile page loads slowly, mobile users tend to abandon it quickly. But fast speeds allow them to engage smoothly. This improves their overall mobile experience.
Crawling
Faster page speeds allow search engine bots to crawl and index sites much more efficiently. Slow, overloaded pages take longer for bots to scan and process.
Quick-loading pages signal to search algorithms that the site is well-made and optimized. This boosts rankings because fast performance indicates higher quality.
Cost savings
A faster page speed can save website owners money in several ways. Firstly, it can reduce the server resources needed to handle website traffic, as faster-loading pages require less server processing power.
Secondly, it can reduce the bounce rate, which is the percentage of users who leave a site without interacting with it.
A lower bounce rate can lead to increased ad revenue or sales, as users are more likely to engage with the site.
Difference between page speed and website speed
Page speed and website speed are related but they refer to different aspects of website performance.
Page speed refers specifically to the speed at which an individual page loads.
This includes the time it takes for the server to respond to a request, the time it takes to download all the necessary resources such as images, scripts, and stylesheets, and the time it takes for the browser to render the page.
Website speed, on the other hand, refers to the overall speed and performance of a website as a whole.
This includes factors such as page speed, caching, file compression, server response time, and the performance of all the pages on the site as a group.
What does the Core Web Vitals report say about page performance?
Core Web Vitals report shows a set of metrics introduced by Google to measure the user experience of web pages.
They focus on three specific aspects of page performance: loading speed, interactivity, and visual stability.
To improve page speed, you need to grasp the idea of the metrics given in this report.
Largest Contentful Paint (LCP)
The loading speed is measured by Largest Contentful Paint (LCP), which looks at the time it takes for the largest element on a page to load and become visible to the user. A good LCP score is considered to be under 2.5 seconds.
First Input Delay (FID)
Interactivity is measured by First Input Delay (FID), which looks at how quickly the page responds to user interactions, such as clicking a button or a link. A good FID score is considered to be less than 100 milliseconds.
Cumulative Layout Shift (CLS)
Visual stability is measured by Cumulative Layout Shift (CLS), which looks at whether the page layout shifts or changes as it loads, which can be disruptive for users. A good CLS score is considered to be less than 0.1.

By measuring and optimizing these metrics, website owners can improve the overall performance of their sites and provide a better user experience for their visitors.
Is page speed a ranking factor?
Page speed was a ranking factor for Google as in 2010, Google announced that page speed would be incorporated into their search algorithm.
The importance of page speed continued to be emphasized by Google over the years for mobile search rankings, considering that mobile devices often had slower internet connections compared to desktop devices.
Having a fast-loading website plays a crucial role in improving search engine rankings and enhancing the overall user experience for website visitors. Consequently, it was an essential consideration in SEO strategies.
However, it's important to note that Google made a change in April 2023 and removed page speed from its list of ranking factors.
While page speed no longer directly impacts search rankings, its value remains significant because it contributes to enhancing user experience.
What are the factors that affect page speed?
Several factors can affect a website's page speed. Some of the most common factors include:
Server response time
The website information is stored on a computer called a server. When you click to go to a website, your computer asks the server for the website page.
If the server takes a long time to find the page and send it back, the page will be slow to load. If the server finds and sends the page fast, the page will load more quickly. So the server response time affects how fast you see the website page.
Large file sizes
Large files, such as images or videos, can slow down the loading time of a page. It is important to optimize these files for the web by compressing them or using formats that load quickly.
Code structure
The way a website's code is written can make the pages load faster or slower. Code that has a lot of extra stuff in it or is written poorly can make pages slow to load.
Clean, well-organized code can help pages load more quickly.
Browser caching
When you first visit a website, your web browser saves some of the site's information. If the website is set up the right way, your browser can use that saved information to load pages faster next time you visit. This is called browser caching.
It helps pages load more quickly when you return to the same website later on. The saved information means some things don't need to be downloaded again.
Plugins and add-ons
Plugins and add-ons can add functionality to a website but also slow down page loading times. It is important only to use the necessary plugins and optimize them for performance.
Internet connection
The user's internet connection speed can also affect page speed. If a user has a slow connection, it can take longer for pages to load.
Absence of a CDN
A Content Delivery Network, or CDN, is a way to store website information on many different servers in different locations. When you load a page, it comes from a server that is closest to you. This helps pages load faster, especially for users who are in a different country from the website's main server.
Without a CDN, all the website information is in one place. Users farther away will get slower loading times, since the information has to travel a long distance to reach them.
Redirects
Redirects can add extra time to page loading, especially if there are multiple redirects in place. It is important to minimize the use of redirects and ensure that any redirects are set up correctly to minimize the delay.
How to check slow page speed?
There are several tools available but the most common ones are:
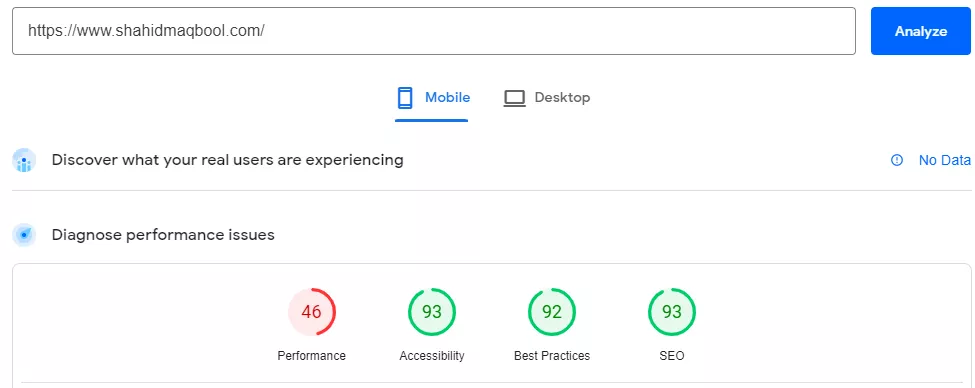
Google PageSpeed insights
This tool analyzes the content of a web page and provides suggestions for improving page speed. It also provides a score out of 100 for both desktop and mobile versions of the page.

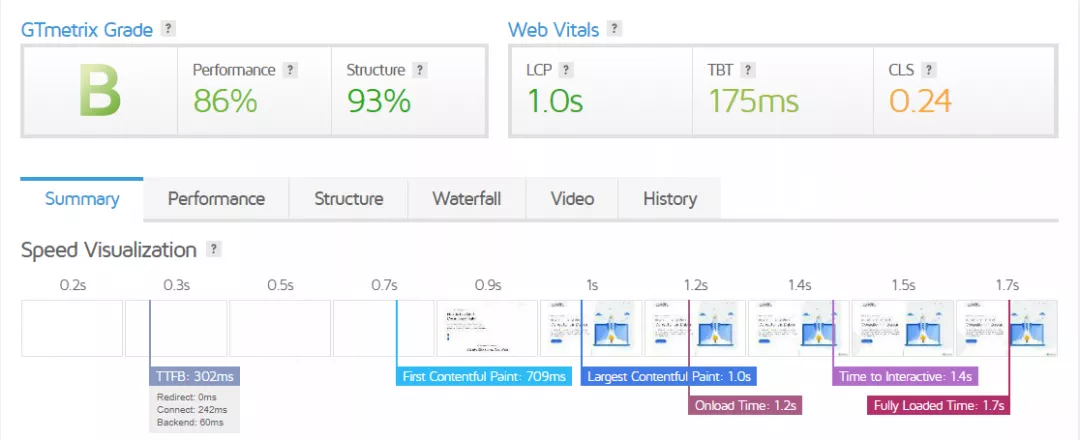
GTmetrix
GTmetrix is a website tool that checks how fast other websites load. It gives a detailed report on what makes a web page slow or fast.

How to optimize page speed?
Optimizing page speed is an essential part of improving user experience.
Here are some tips to help you optimize your page speed:
Minimise HTTP requests
When a web page loads, the browser has to ask the website server for many different things - like images, style files, and code files. It has to make a new request to the server for each one.
If there are fewer things to request, the page will load faster. Here are some ways web designers can have fewer files to request:
Combine multiple code files into one bigger file
Use CSS sprites - this loads multiple images in one file
Have fewer and smaller images on each page
Use fewer extra codes and resources
Compress files
Making files smaller can speed up webpage loading. When files like images, CSS, and JavaScript are smaller, they take less time to move over the internet to someone's browser. So the page loads faster.
To make files smaller, anything unnecessary is removed while keeping what's essential. For example, removing metadata from images or whitespace and comments from code.
There are tools that:
Optimize images to have them take up less space
Minify CSS and JavaScript by removing unneeded data
Gzip files to compress HTML, CSS, and JS
Use a content delivery network (CDN)
CDNs are helpful for websites with visitors from many different countries. Without a CDN, the main server has to send all the information over long distances. This makes some visitors experience slow load times.
Using CDNs allows websites to work faster for users everywhere. It also reduces traffic to the main server. The main server doesn't have to send all the website data because local CDN servers can provide the information.
Configure server properly
Make sure the server is set up properly to respond to requests quickly.
Adjust the server's settings, like how many requests it can handle at once. This makes sure it can manage the number of visitors expected to the site.
With the right settings, the server can respond faster when visitors ask to see pages or information. Fast responses from the server allow the website to load more quickly.
Optimize images
Making images smaller can speed up websites. Images should be of the right size for where they will be viewed.
For example, phone screens are small. So phone images can be smaller file sizes than computer images. Use smaller sizes for images shown on phones.
Also, choose the best format for each image type. JPEG is good for photos. PNG is good for logos and images with sharp lines or transparent backgrounds.
Use browser caching
Browser caching helps websites load faster. The first time a user visits a site, the browser downloads all the images, codes and files needed for the page. This can make that first visit slower.
But when caching is turned on, some of those resources get stored in the browser's cache. The next time the user visits, the browser grabs what it needs from the cache instead of downloading everything again. This makes the site load faster.
There are a few ways web developers can set up caching. They can use HTTP headers to tell browsers how long to store resources locally.
They can also label resource files with versions or fingerprints. Then updated files are automatically downloaded by the browser.
Choose a fast web hosting service
A good web host has fast servers that can handle lots of visitors to your site. This keeps your website running smoothly even when it's very busy.
The speed of your web hosting also affects how fast pages on your site load. Slow web hosts make sites load slowly, which frustrates visitors.
When comparing web hosting companies, check:
How fast their servers are
If they have a reliable network that doesn't go down
If their customer support can help with issues
You want a host that offers top speed and performance. Make sure they can manage the bandwidth and data needs for your website too.
Conclusion
Page speed is critical in providing a positive user experience. Slow page load times can lead to high bounce rates, low user engagement, and ultimately, a negative impact on your website.
It is also important to continually monitor and optimize your website speed to ensure that it meets the expectations of your users and search engines alike.