What is Above the Fold?

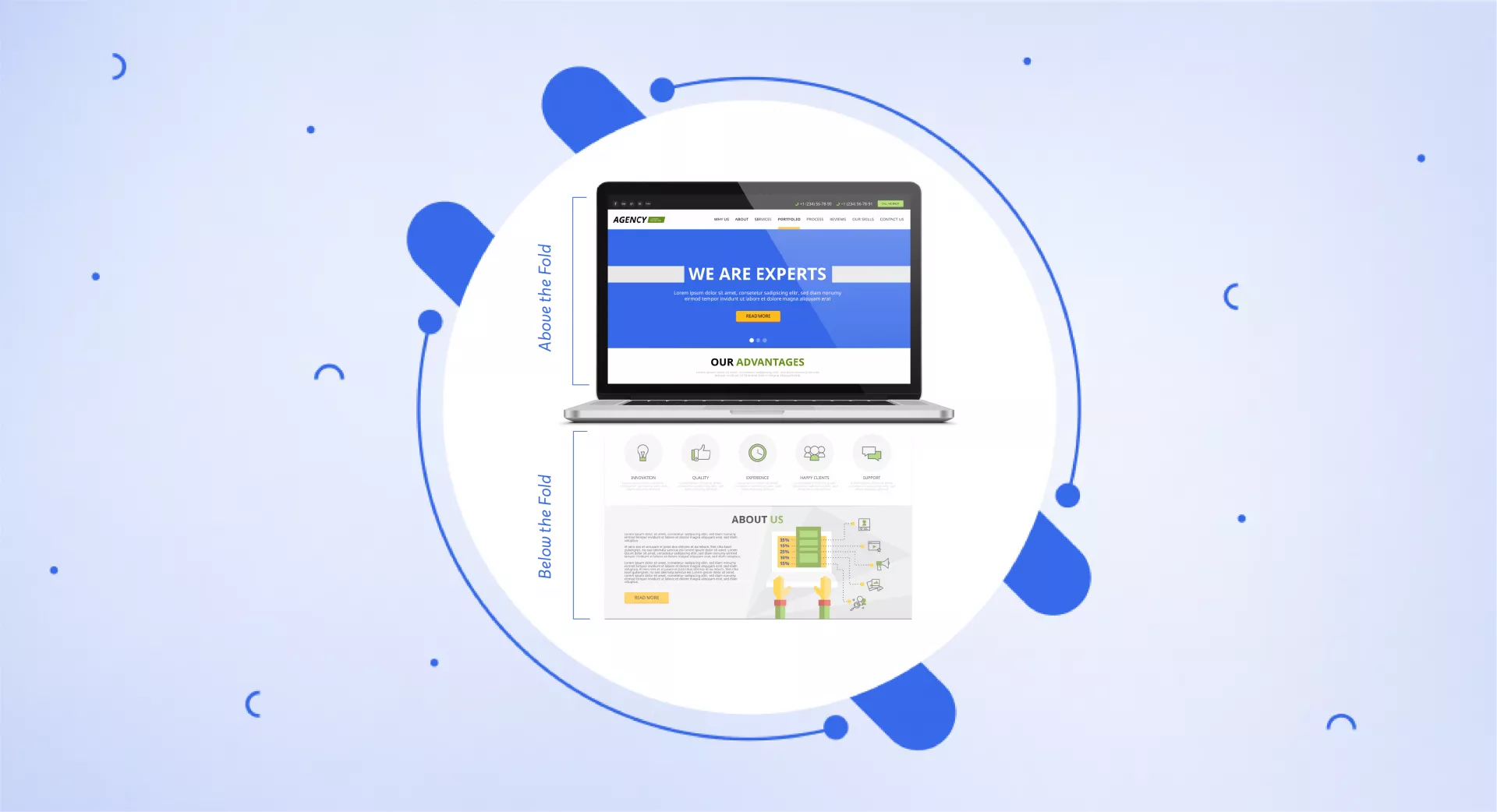
The area of a website that a visitor sees immediately after landing and before scrolling down is referred to as "Above the Fold."
Anything that appears below the page after scrolling will be considered “Below the Fold”.
The idea behind this concept is quite old and has evolved over time. It directly has no connection with the web, but some people believe that the information you display on the top of a web page can impact user experience and SEO.
Where did "above the fold" come from?
The concept of above the fold has evolved from the newspapers. The newspaper is usually folded in half.
The top half portion is called “above the fold,” while the bottom half is called “below the fold”.
Most important news, stories, compelling headlines, and eye-catching images are used above the fold to draw the readers’ attention.
This same concept is applied to the web. When searchers land on your web page, they first see the content, images, or menu displayed above the fold.
As a good practice, it is ideal for adding compelling headings, internal links to other important pages, and brief descriptions to represent the main topic of your website.
Give your visitors a reason to stay on your website; otherwise, they may quit and find another source that serves their purpose.
Why is above-the-fold content important?
Above the fold is the first thing that searchers see when they land on your website. If you provide enough information that matches their search intent, they will most likely stay on your website.
That will reduce the bounce rate and increase your content visibility and conversions.
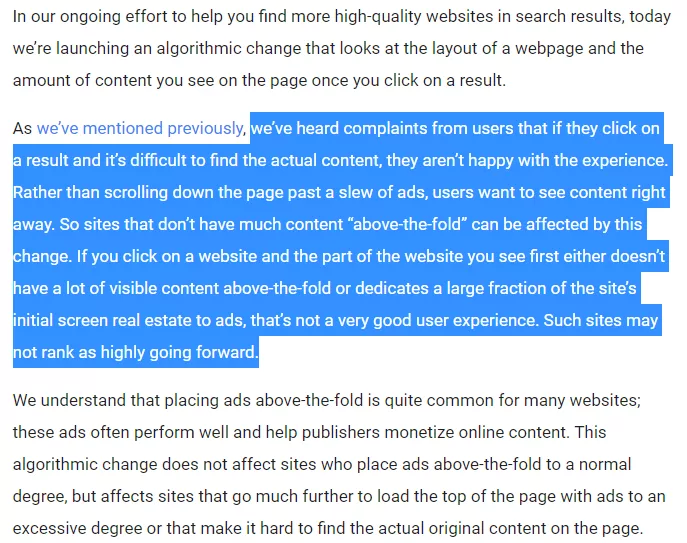
Similarly, placing ads above the fold will increase their visibility, and users are likelier to click on them, contrary to those placed below the fold but make sure that you are not adding too many "Ads" above the fold else you will be hit by Google update name as page layout algorithm.
The above-the-fold standard may vary for different devices. Remember that since smartphones have become so popular, there is no single standard that works for all.
Websites, nowadays, are likely to get as much traffic from mobiles as from PCs.
Now you need to optimize your websites both for mobile and desktop. While working with above-the-fold content, ensure developing your website layout that is suitable for most devices.
How is above the fold measured?
Above the fold is the part of your website that searchers see before scrolling down. The idea is to grab the visitors' attention to stay on the website and see the rest of the content.
Different devices (laptops, desktops, tablets, and mobile phones) have different screen sizes and resolutions. So no one model fits all. The placement of a website fold on different devices will be adjusted differently.
On average,
the standard resolution for mobiles is 320x568, 414×896, and 360x640.
For tablets, it is 768×1024 and 1280×800.
For laptops, it is 1920×1080 and 1366×768.
These are the most common combinations for different screen dimensions; still, the most appropriate is the one that is responsive and compatible with all devices.
Does “Above the fold” affect your website SEO?
Above the fold is undoubtedly part of a website with the most visibility. Searchers and crawlers use this part to understand the content of the rest of the website.
A website with useless above-the-fold content may increase the bounce rate. As a result, it will have a negative impact on SEO.
Ads and call-to-actions work best above the fold, but that doesn’t mean you should overcrowd this area. Google penalizes websites that overload the "above the fold" area with ads.

Since Google’s Core Web Vitals put emphasis on page load speed and user experience, above-the-fold content that usually loads first on your website is another important factor added to it.
The content present above the fold must load faster (usually below 2.5 seconds). This is a performance metric known as Largest Contentful Paint (LCP).
Optimising LCP will definitely give you an edge over others in terms of SEO.
FYI: LCP, or Largest Contentful Paint, is one of the three Core Web Vitals metrics. It measures the time it takes to fully load the content above the fold on a website.
You can measure your Core Web Vitals by using several website auditing tools. Use the GTmetrix tool to know about the CWV (Core Web Vitals) score of your website and site speed.
You may also use PageSpeed Insights of Google to check the website loading speed and Google Search Console to see which areas of your website need improvements.
How to optimize above-the-fold content?
Make sure to create above-the-fold content valuable for the searchers and bots. It must grab the visitors' attention so they can easily find what they have landed for.
There is a lot of discussion on what and how to add content above the fold. Data shows mobile users are willing to scroll more than desktop visitors.
No matter which devices your visitors are using, you must show them that your content is worthy.
Responsive website
A responsive website plays a crucial role in improving user experience. When your website is responsive, quickly loads on every device, and provides enough information – it encourages the visitors to stay more on it.
Add CTA (call to action)
Adding CTA above the fold can increase your chances of more conversions and sales.
You can encourage your visitors to take action by providing a call to action button. Redirect this to another page that contains detailed information.
Adding a compelling and short CTA above the fold is the best way to draw the attention of your visitors.
Add important content above the fold
If the "above the fold" area is stuffed with worthless information or big banner images that are useless to the visitors, they may leave your site soon after landing on it.
As a good practice, add important content above the fold with compelling headings that tell your website's content.
You may also add internal links above the fold and link to important pages of your website. This will help visitors navigate your website easily and enhance the user experience.
The Bottom Line
Above the fold is the first thing searchers will see after landing on your website.
Keep it simple and short, and give your visitors a reason to stay on your website for longer.
Adding larger images, too much content, and useless information will offer no value to the searchers and slow down your page loading speed.
Add compelling H1 tags, CTAs, and internal links to tell them about the relevance of your website that meets their search intent.
With increased traffic from mobile devices, the above-the-fold concept has changed. So it is important to focus on developing responsive website designs and fast loading speed while working with above-the-fold content.