What is Schema.org Markup?
Schema markup is a code (semantic vocabulary of tags) that is added to the HTML of a website or a page that tells the search engines about your website's content and helps them present it to users more efficiently.
It is sometimes also called schema.org markup or structured data markup.
If you are familiar with the Google SERP features, you must have heard about the use of schema markup for them.
Here is an image from a local business using schema markup for their upcoming events. Its entry on SERP looks like this:

The content you add to your website can get indexed and ranked, then why is there a need to implement schema markup?
Because it tells the search engines about a particular piece of information in a better way. As a result, search engines will show it differently and specifically.
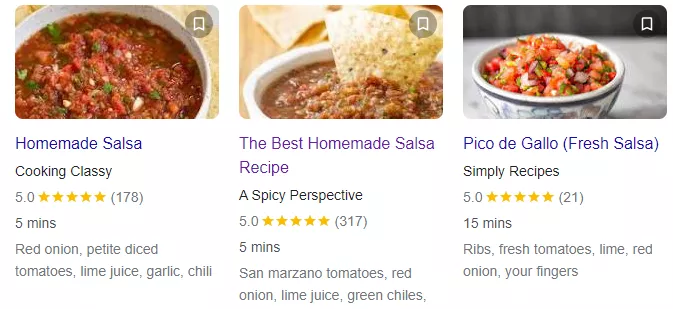
Suppose you add random words on your recipe blog, like onion, tomato, pepper, etc. All words may appear in the SERP entry as normal text, but when you add schema markup for a recipe, these words will tell the search engine that these are the ingredients of this recipe.
It usually appears with other information like review stars, title, and cooking time.
The search engine will display the results for a user who is searching for a particular recipe like this:

Implementation of schema is also considered very important for pages with ambiguous information.
Schema.org states:

That is why adding schema markup to a website is important to make search engines understand your content better.
In 2011, the top 3 search engines – Google, Bing, and Yandex – collaborated to create the schema markup for the websites to understand their content better.
It also allows website owners to make their websites stand out from others and increase their chances of appearing in SERPs.
Important terminology
Before moving on to other important things related to schema markup, discussing and knowing the difference between a few terms that may confuse you is mandatory.
Schema: It is an organisational plan, framework or structure of something. In SEO, this term is interchangeably used with schema markup.
Schema markup: Markup refers to language, so schema markup is the language needed to organise structured data on your website. It is also sometimes called structured data markup.
Schema.org: It is a project designed by major search engines to implement the schema markup for structured data.
Structured data: While schema markup is the language required to organise and structure the content or data, structured data is the actual data used to organise the content.
Semantic vocabulary: Semantics is the study of meaning. A list of all the topics or, say, “vocabulary” along with their types and properties used within the schema, referred to as semantic vocabulary.
Rich Results: The search results that appear after implementing the schema markup for your structured data are called rich results. They are also called Google SERP features.
Why is Schema Markup important?
Schema can be added for tons of content types. The most common ones are:
Articles
FAQs
Book reviews
Movies
Events
Products
Local Businesses
Restaurants
There is no evidence that adding schema markup to your website will improve your ranking.
However, it is obvious that schema markup displays your website information effectively, leading to improved website CTR (click-through rate) while enhancing the user experience.
The primary purpose of a schema is to make the search engines better understand your content. It also leads to increased traffic because of high CTR.
Think about two websites - one has a rich snippet in SERPs by applying schema, while the other shows plain text. So who would you prefer to click? Obviously, the first one.
Despite the importance of schema markup, many websites still don’t use it. According to a study by ACM Queue, less than one-third of websites use schema markup on their websites.
This surprising figure shows how several websites are missing out on an opportunity to display their content better.
Note: One important thing to tell you here is that implementing schema to your website does not guarantee that your website will show up in Rich Results. Similarly, even if you do not add schema, it will not exclude your website from appearing in rich snippets of SERPs.
What is Schema used for?
There are several types of schema markup you can implement on your website. Google uses 32 schema types. The most common ones are:
Google says you must rely on schema types mentioned in the official Google Search Central Documentation if you optimise your pages for Google.
There are several hundred schemas mentioned on the official Schema.org site, but they are not required for Google. They may be helpful for other search engines but not for Google.
Schema.org vocabulary data is supported in three formats:
Microdata
JSON-LD
RDFa
The basic structure of data shown in the below example is in Microdata format, but most commonly, JSON-LD is used and recommended by Google.
The most common attributes in Microdata format are itemscope, itemtype, and itemprop.
Let’s have a quick look at all of them briefly with examples.
Itemscope attribute is added to HTML whenever you want to add a new content subcategory or an item.
Itemtype defines the type of item that is being added, like breadcrumbs, books, etc.
Itemprop represents the properties of itemtype.
<div itemscope itemtype="https://schema.org/Book">
<span itemprop="name">A Song of Ice and Fire</span>
<span itemprop="author">George R. R. Martin</span></div>Look at the above code. Itemscope will represent the presence of a new subject and related item types with properties.
Itemtype is “Book”, while “name” and “author” represent the item properties to which a particular value is added ( “A Song of Ice and Fire” and “George R. R. Martin”, respectively).
How to implement Schema Markup for SEO?
As an SEO, you do not need to dig deep into the schema markup coding; understanding the basics is enough to implement it properly on your website.
Generating the code
The first step before implementing a schema markup is generating a code. As you already know, three formats or code languages are used to implement schema for your structured data.
Though Google recommends JSON-LD, you will also see websites with Microdata, but RDFa is rarely used. We will discuss all three.
If you are a WordPress user, plenty of plugins will help you generate the code, but if you are not, you can use several other tools to create the code.
Using JSON-LD
JSON-LD is a script that stands for “JavaScript Object Notation for Linked Objects”. Google recommend using this format as it is easy to edit and organise.
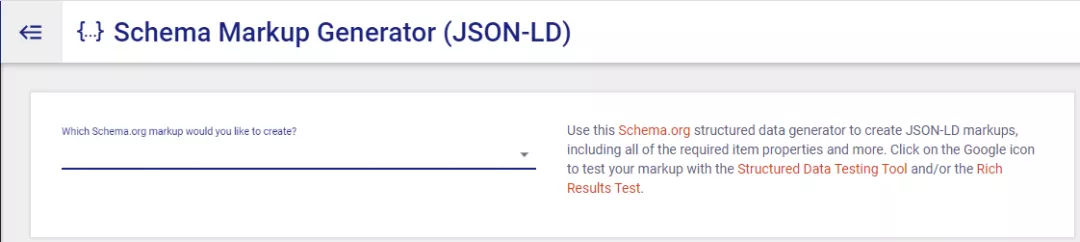
It is added to a page HTML as a block that differs from the rest of the page. To generate JSON-LD code, you can use Schema Markup Generator by technicalseo.com or Structured Data Markup Helper by Google.
Schema Markup Generator by technicalseo.com

The codes that will be generated here are only in JSON-LD format and give a basic format. You need to edit and adjust the code if you want more options.
Here is the code generated for the website “seodebate”.

Besides “website”, there are other types of schemas as well that you can generate according to your content type, i.e. articles, breadcrumbs, FAQs, events, etc.
Structured Data Markup Helper by Google

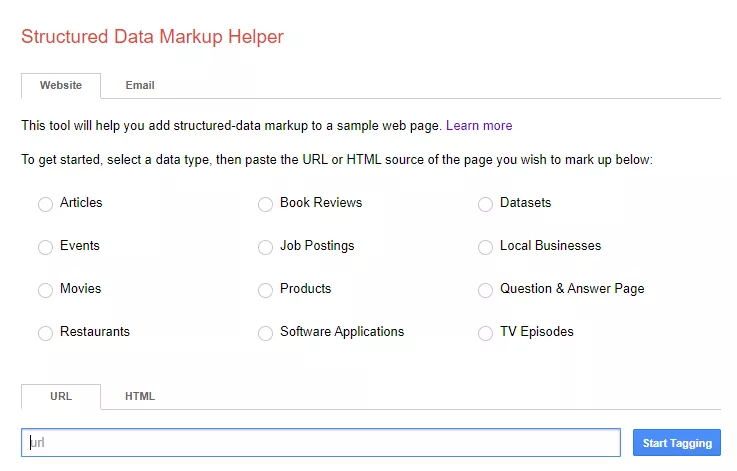
Generating schema markup data code by Google Structured Data Markup Helper is an easy process.
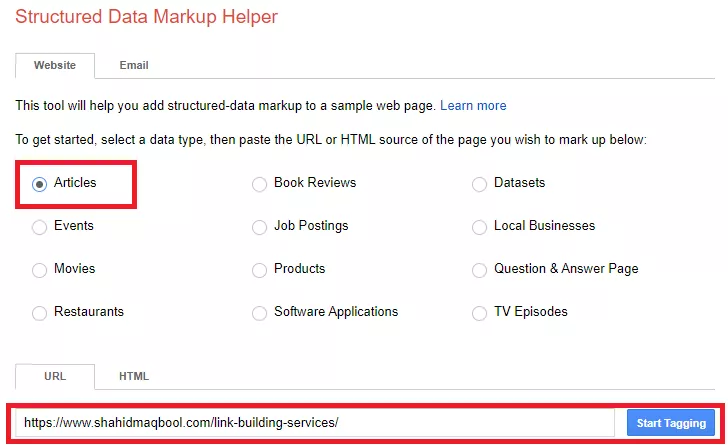
Just add the URL of the page for which you want to generate the schema markup code. Select an option like “Articles” or “Events” according to your content type and press “Start Tagging”.
Suppose we want to generate a code for an article. You will enter the URL of the article, select “Articles”, and press “Start Tagging”.

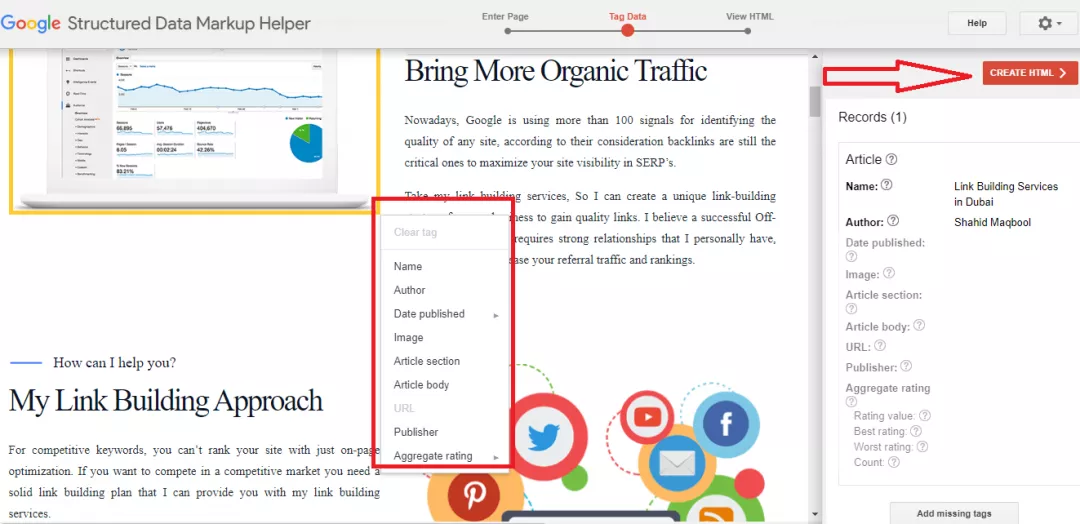
Now highlight the sections you want to add tag data like author, URL, published date etc. Once done with that, press “Create HTML” on the right side.

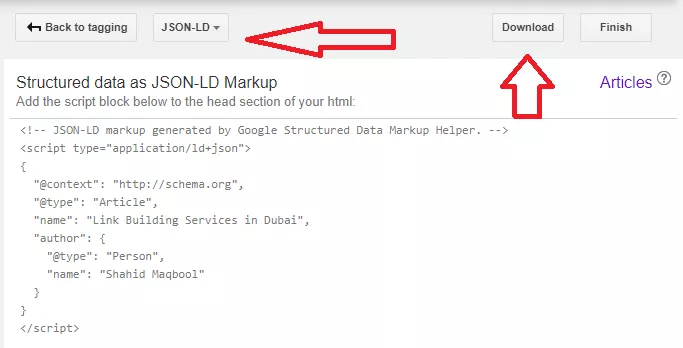
This will generate a code as JSON-LD markup. After clicking the “Finish” button, you will be instructed on the next steps.

Copy the code or simply download it and paste it into your CMS.
In case you are not using a CMS, you can simply paste it into your source code.

Using Microdata
Microdata is another important format, but not in Google’s recommended list. It is less popular and used for search engines which do not support JSON-LD, like Yandex.
It is more or less the same as JSON-LD, but its format is a little bit different from it. Also, for large sites, it is not recommended.
It looks like this:
<div itemscope itemtype="https://schema.org/Person">
<span itemprop="name">George R. R. Martin</span>
<span itemprop="jobtitle">Writer</span>
</div>Here we use itemscope to tell that a specific itemtype is mentioned in the div block. This itemtype is mentioned with the URL like in the above case https://schema.org/Person.
Likewise, if a web page is about an event, the itemtype will look like this:
“https://schema.org/Event”
Here is a complete list of item types. You can see and use them according to your business type and preferences.
Lastly, the itemprop tag tells the properties of a specific item type as in the above code itemprop “name” and “jobtitle” are mentioned.
If you are still confused about generating and using this data, use Structured Data Markup Helper by Google.
Follow all the steps as mentioned earlier in the JSON-LD section but make sure to switch to Microdata after clicking “Create HTML”.

Using RDFa
RDFa - Resource Descriptive Framework in Attributes - is the least common schema markup format. It is an older format and comparatively more complex than others, which is why you will hardly see a website using this.
It looks like this if we take the same example as mentioned above:
<div vocab="https://schema.org/" typeof="Person">
<span property="name">George R. R. Martin</span>
</div>Here “vocab” tag is used with the schema URL and the “typeof” tag. Typeof tag tells about the type of the page.
Just like Microdata, if you want to highlight the property of a specific type of item, you will use the “property” tag.
<span property=”name” typeof=”George R. R. Martin”>You must have noticed that the “typeof” attribute in RDFa is similar to the “itemtype” of Microdata, and the “property” is similar to “itemprop”.
For a complete list of all types of items and their properties, you can visit the official schema.org website.
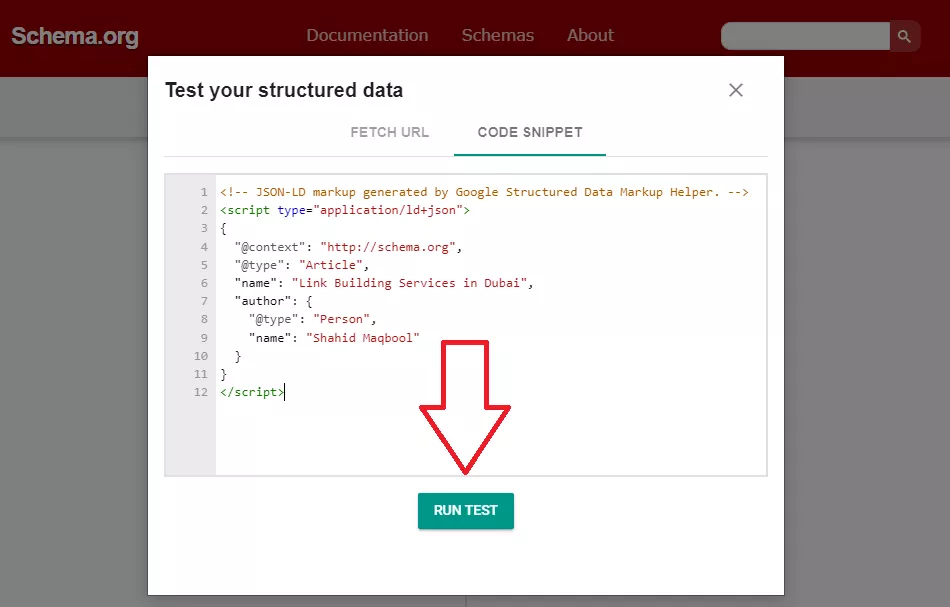
Test your code
Once you have generated a code, you must test this code to see if there is an error or not. You can use these two tools:
Rich Results Test

Schema Markup Validator

Just enter the URL or code you have generated for a specific page. Look for any errors if they exist.
You can directly edit the code on the left side and click on the “Run test” at the bottom (in Rich Results Test) and play button (in Schema Markup Validator) to see if the error still exists.
Adding code to your website
Implementation of code depends upon your website and the format that you have used to generate the code. Most commonly, these three methods are used to add the code to your website.
Directly into web page HTML: JSON-LD is embedded in “Script” tags both in <head> and <body> of a page. RDFa can also be used in <head> and <body>.
Microdata is commonly used in <body> but can also be used in <head>. If you are unfamiliar with HTML, you can ask your developer to deploy the codes for you.
Plugins: This is the most convenient way to implement schema markup for WordPress users. The exact procedure may vary according to the type of the plugin.
Google Tag Manager: Google has officially announced using the GTM to implement schema markup. Create your account on Google Tag Manager and paste the generated schema as a Custom HTML tag.
Install your desired container and use the GTM interface to publish your container. In the end, test your implementation.
The bottom line
The concept of schema markup seems confusing, especially for people with no technical SEO background. However, digging deep into coding is not necessary to implement it on your web pages.
Thanks to all the tools that have made this process simple and easy. From code generation to detecting errors, you can use various tools to generate and test the code.
Adding schema markup for your structured data not only makes your pages eligible to appear as rich results in SERPs but also gets the attention of more visitors.