What are breadcrumbs?

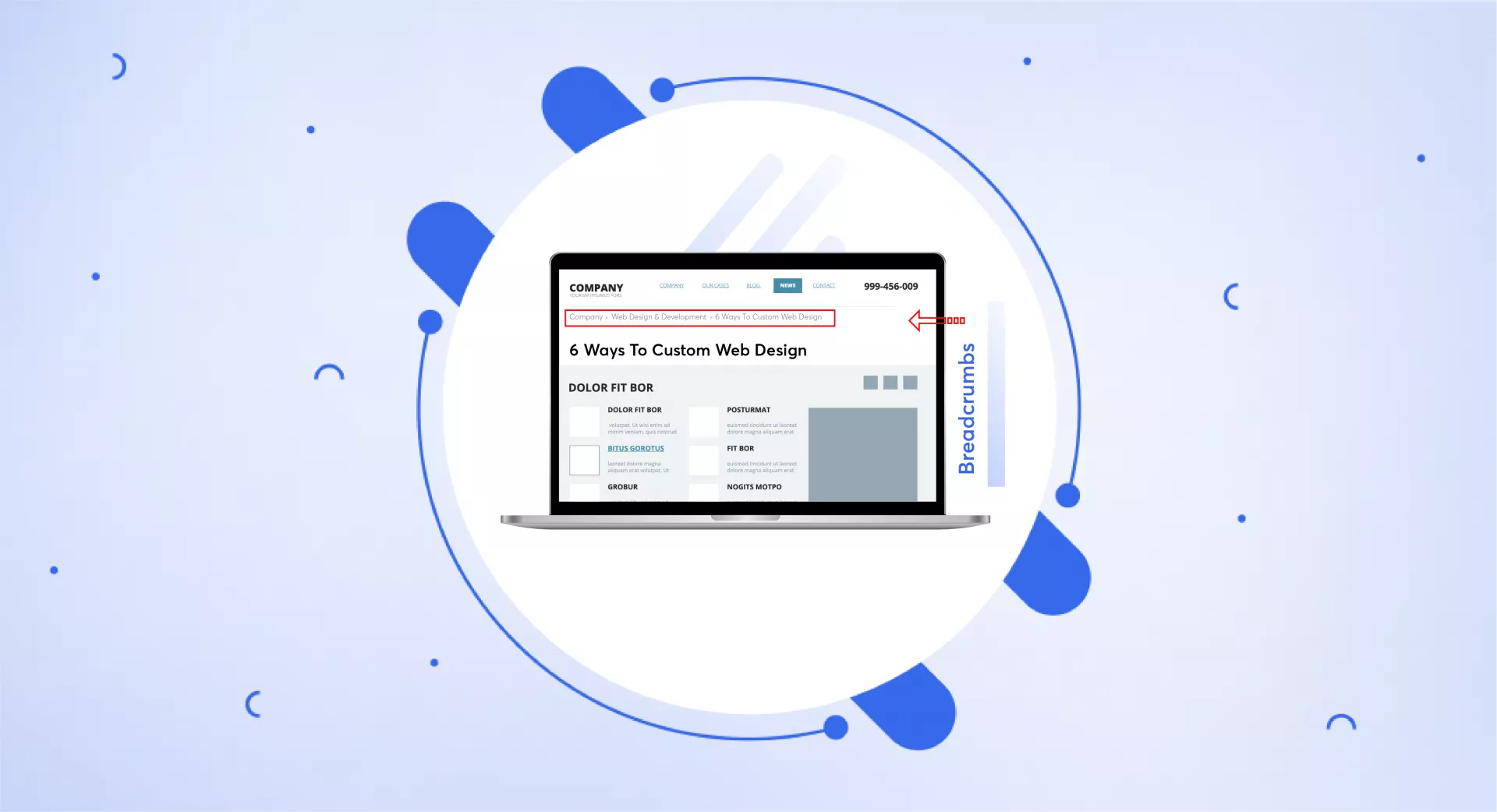
Breadcrumbs are a navigational feature that shows a trail followed by a searcher on a website. It shows a sequence or path of all the pages viewed by a searcher in a hierarchical manner.
It is at the top of a web page or below a navigation menu and shows how far you are from the homepage of a website.
Breadcrumbs are one of the most useful UX features that makes site navigation easy and helps Google categorize the information on your website.
Why are they called breadcrumbs?
The term “Breadcrumbs” is taken from a famous story of two kids named Hansel and Gretel, who dropped breadcrumbs to make a trail back to their home.
Similarly, on websites, breadcrumbs provide you with a traceable path to identify the point (page) where you initially landed.

Websites with a considerable amount of content or products need breadcrumbs to represent them in a hierarchical manner.
These are horizontal lines of text separated by a greater than (>) symbol. For instance, on a website, the path toward a post “Breadcrumbs” can be like this:
Home > Technical SEO > Posts > Breadcrumbs
Types of breadcrumbs
There are three main types of breadcrumbs. Before adding them to your website, you must understand which type of breadcrumbs will be suitable.
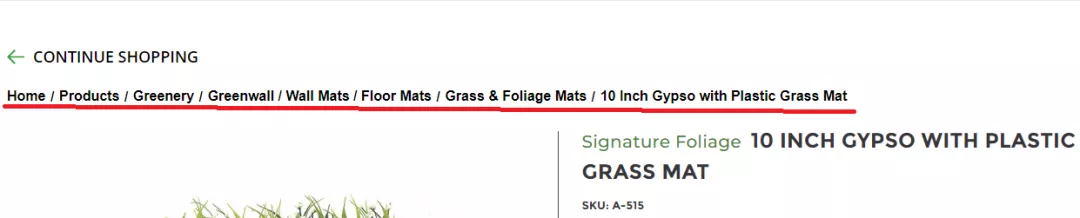
Location or Hierarchy based Breadcrumbs
Location or hierarchy-based breadcrumbs tell the searchers where they are on a web page.

It started from a broad category and ended up gradually with a narrow one. This is the simplest form of breadcrumbs where you can easily navigate to the homepage or go back to another category on your path.
For example
Home > Blog > On-page SEO > How to do On-page SEO
History or Path-based Breadcrumbs
History or path-based breadcrumbs act just like web browser history. They tell you the history of your journey on a website.
For example, if you have landed on a website homepage and have randomly selected an article to read, and then you go to another article and then to another one, the history-based breadcrumbs will look like this:
Home > article 1 > article 2 > current article
These breadcrumbs also allow you to quickly go to your previous pages or homepage and usually state, “Back to results”.
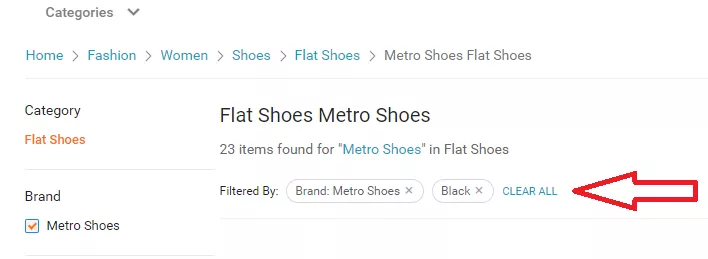
Attribute-based breadcrumbs

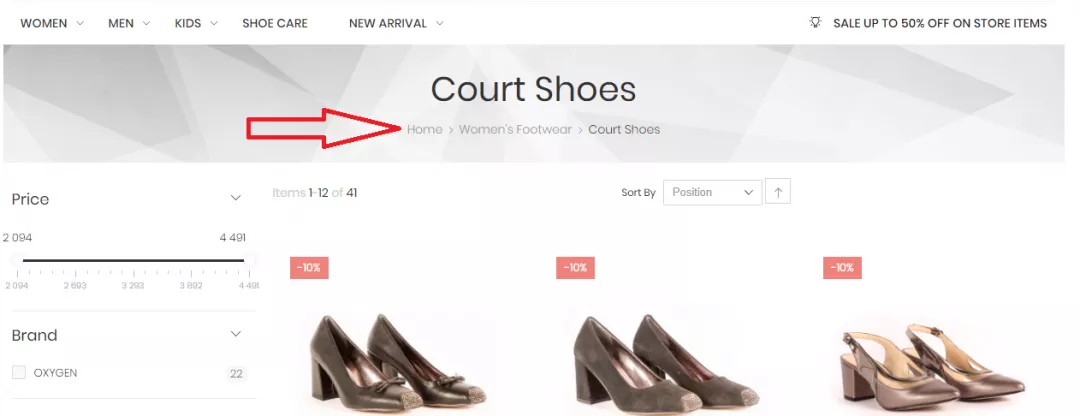
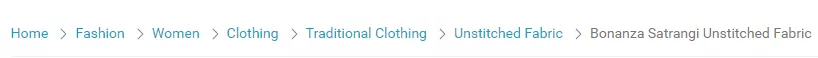
Attribute-based breadcrumbs are usually present on eCommerce websites. They show the path of the visitors where they have selected different attributes of the products to filter the search results.
For example
Home > Women > Shoes > Flat Shoes > ABC Brand > Black
Benefits of using breadcrumbs for SEO
Here is how adding breadcrumbs to your website benefits you in terms of SEO.
Enhances user experience
If searchers land on a product’s page that they are not interested in, chances are they will quickly bounce back.
When breadcrumbs are available on your website, it enhances the user experience and helps them navigate the other parts of a website.
Using breadcrumbs saves time and helps the searchers find their desired information or products on a website faster.
Improves visibility
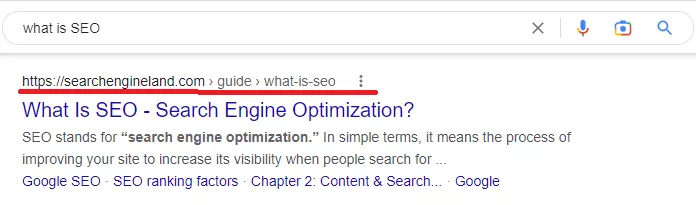
Adding breadcrumbs to your site may improve your visibility in SERPs.
Google uses breadcrumbs to categorize content on different websites.

Breadcrumbs are not only a convenient way of navigating through a website, but they also help Google to structure data to display in search results.
Decreases bounce rate
It is very unlikely that a searcher will enter your website’s homepage directly. It is all about the organic search results.
When searchers type a search query, it leads them to a specific page on your website.
Suppose a searcher does not like the content or a product on your website; he/she may have the option to explore the other parts of your website or the main category on your website by using breadcrumbs.
If you haven’t provided breadcrumbs there, they will bounce back.
How to add breadcrumbs?
Breadcrumbs can be added to a website in different ways.
If you are a WordPress user, you will have the option of plugins to add breadcrumbs. However, if you use a different CMS, you must adopt a different method.
The most common and easy way to add breadcrumbs to your site is by using Yoast SEO plugin.
Many WordPress themes support Yoast, so you only need to turn on the breadcrumbs option.
For themes that do not support the Yoast breadcrumbs, you can add the following code to your website theme where you want them to display (usually in page.php and single.php files).
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' ); } ?> Breadcrumbs best practices
Here are a few tips and best practices you need to stick with while adding breadcrumbs to your website.
Provide your visitors with a horizontal path of web pages via breadcrumbs so they can easily navigate to other pages if they want to.
Add breadcrumbs in a hierarchical manner where the homepage comes first, leading to other pages. The higher or main category pages will come first, followed by low-level pages.
Make use of the greater than (>) sign to show the relationship between different pages.
As a good practice, add breadcrumbs on the top of a web page, i.e. above the page or post title, below the navigation bar or menu.
Make the last page breadcrumb different from others by making it Bold.
Avoid adding breadcrumbs to the homepage. This is the page where searchers start their journey.
It is an excellent practice to add the full title of pages in breadcrumbs. It helps searchers understand where they stand on a website. However, if there are unnecessary phrases before the main title, like “if you want to know” or “you will learn more about”, then it is good to remove them from your breadcrumbs and only add the necessary ones.
Common mistakes when using breadcrumbs
Using breadcrumbs is easy; however, you must avoid a few common mistakes while adding them to your website.
Unnecessary use of breadcrumbs
Website owners make the mistake of using "Breadcrumbs" when there is no need for them.
Some websites do not contain much content, so there is no need to add breadcrumbs to those sites.
Avoid replicating the navigation bar
The breadcrumbs on your website must follow a natural flow. It must run in a way where top or primary navigation is at the beginning, followed by subcategories or secondary navigation.
Adding the wrong type of breadcrumbs
Before adding breadcrumbs to your site, make sure to see which type - out of three - is best suited for it.
For example, if you have an eCommerce store, it is good to use attribute-based breadcrumbs. Here the users can easily filter various attributes for given products and easily find the suitable one.
Using breadcrumbs for products with multiple categories
It is a huge mistake to add breadcrumbs for the products that fall under many categories.

This may confuse the searchers by creating a long trail of breadcrumbs. Make sure to stick with the main parent category to avoid confusion.
The good practice is to use breadcrumbs in a linear hierarchical manner and put the lower-level pages or products under one main category.
Takeaway
Breadcrumbs should be regarded as an extra feature for a secondary menu of a website. It should not replace the primary menu or navigation bar on a website.
Adding them to your website may help you stand out in search results but does not guarantee higher rankings.
Avoid using them for websites having limited content or categories. Add breadcrumbs to a big website having multiple categories and extensive content to help the searchers easily navigate through it.