What is a redirect?
A redirect is an important aspect of any website that involves sending website visitors and search engines from one URL to another.
Redirects are used to maintain the site's rankings. They ensure that visitors can access the content they are looking for even if the original URL has changed.
It is important to use redirects correctly to avoid any negative SEO impacts and to provide a good user experience.
Why do we use redirects?
There are several reasons for using them.
To keep the content accessible
One primary reason is to maintain the rankings and prevent a loss of traffic.
Redirects ensure that visitors can still find the intended pages even if the URL has changed. Website visitors would otherwise encounter 404 error pages.
To consolidate content
Redirects can also be used to consolidate content from multiple pages into a single URL. This improves the user experience and makes it easier for search engines to crawl the website.
Let's suppose a website has several pages with similar content. Redirects can be used to consolidate them onto a single page to reduce duplicate content issues.
While fixing errors
Redirects are also used to fix errors, such as broken links, misspelt URLs, or outdated content.
To delete a page
If you delete a page from your site, you set up a redirect to another relevant page. This will prevent visitors from landing on a 404 page.
Moving the website to a new domain
You will also set up a redirect if you are moving your website to a new domain.
This ensures that any inbound links to your site still work.
Performing maintenance
You may also temporarily redirect users to another page using 302 redirects if you are performing a maintenance function on your website.
This can prevent visitors from seeing broken pages or error messages.
Migration from HTTP to HTTPS
Redirects are also set up while migrating a site from HTTP to HTTPS.
Types of redirects
There are two major types of redirects:
Client-side redirect
Server-side redirects
Client-side redirects
They are executed by the user's browser. This means that when a user visits a page, their browser will receive the redirect instructions and will send them to the new destination URL.
Client-side redirects are typically implemented using JavaScript or meta-refresh tags.
These redirects are helpful in certain situations like if you want to track clicks or need to send users to an external site that you don't own.
Meta Refresh
A meta refresh automatically sends visitors to a different page after a set time.
It can be problematic from an SEO point of view. They can be used to artificially inflate pageviews. So they should be used with caution and only in specific situations.
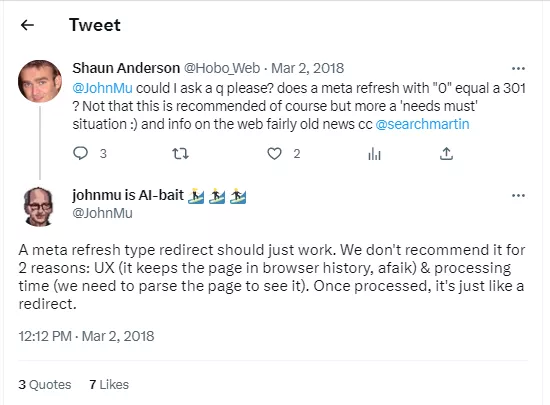
Google also does not recommend it:

Javascript redirects
It involves using JavaScript code for redirection purposes. Unlike server-side redirects, JavaScript redirects are initiated on the client-side, within the user's browser.
To implement a JavaScript redirect, a short code is added to the original page.
The code uses the window.location property to specify the URL of the new page and the window.location.replace() method to replace the current page with the new one.
Look at the example below. This code will redirect the user to the specified URL after a 3-second delay:
<script>
setTimeout(function() {
window.location.replace("https://www.example.com/new-page");
}, 3000);
</script>These redirects can be useful in some situations, such as when submitting a form. It helps send the visitors to the confirmation page without needing to fully load the entire form-filled page.
However, it's important to use them with caution.
Server-side redirects
These redirects are executed by the server before the page is served to the browser. They are faster and more reliable than client-side redirects.
Server-side redirects are implemented using server configuration files like .htaccess files for Apache servers or using server-side scripts like PHP or ASP.
Since the redirect is handled by the server, the user will be sent directly to the new URL without any delay, providing a better user experience.
These redirects can be either permanent or temporary:
301 Redirects (permanent)
A 301 redirect indicates that the original URL has permanently moved to a new URL. They signal to search engines to update their index with the new URL.
According to Gary Illyes, it is recommended to maintain 301 redirects for a minimum of one year, and ideally, for an indefinite period. This is beneficial for user experience.

By doing this, Google is given enough time to recognize the change and transfer all ranking signals to the new one.
302 Redirects (temporary)
It is a temporary redirect that indicates that the original URL is still valid but the content has been temporarily moved.
It is useful for situations where a page is temporarily unavailable or when testing new content.
303 redirect (temporary)
This redirect indicates that a resource has been created and can be found at a different URL.
It is a relatively uncommon type and is used in situations where a user completes a request. The response includes a new URL where the resource can be found.
Let's suppose a user completes a form to sign up for a newsletter. In that case, the server may respond with a 303 status code and a new URL where the user can access the newsletter content.
307 redirect (temporary)
It is similar to a 302 redirect and instructs web browsers to visit a new URL to retrieve the requested resource.
The only difference lies in how they handle the HTTP method used in the original request.
A 307 redirect instructs the browser to make the request using the original HTTP method while, on the other hand, a 302 redirect may change the HTTP method used in the request.
308 redirect (permanent)
A 308 redirect indicates a permanent redirect, similar to a 301 redirect. However, it instructs browsers to use the same HTTP method for the new URL as was used for the original request.
This means that if a user accesses a resource using a POST request, and the server responds with a 308 status code, the browser will automatically send a POST request to the new URL.
Other types include:
Canonical Redirects
A canonical redirect is used to consolidate multiple versions of the same content into a single, canonical version.
This is important for SEO because search engines can penalize sites that have duplicate content.
A canonical redirect works by redirecting all non-canonical versions of a URL to the canonical version.
For example, if you have multiple versions of a product page with different URLs, you can set one of the URLs as the canonical version and redirect all other versions to it.
This will help consolidate the page's authority and improve its ranking.
Redirect Chains
Redirect chains occur when multiple redirects send a user from one URL to another.
These redirects are common but not recommended as they can slow down page loading and negatively impact SEO.
Best practices for redirection
Redirect to a relevant URL
If a direct has to be implemented then it must be towards the relevant page.
This ensures that users are able to access their desired content.
Avoid chained redirects
Redirect chains can cause performance issues and confuse search engines. To avoid this, it's best to create direct redirects to the target page.
Redirect to the preferred version
If your website is available on multiple versions of the same URL (e.g., with or without the www), it's important to redirect users to the preferred version.
This sends traffic to a single, canonical version which can help avoid issues with duplicate content.
Use a 302 redirect for inactive campaign URLs
If you have URLs that are associated with inactive campaigns or events, it's best to use a 302 temporary redirect.
When a user tries to access this page, they will be redirected to a more relevant page. This will prevent them from landing on an error page. It will also help you make this page live again in the future in case you restart this campaign.
However, if you have expired campaigns that you do not intend to start again, then you must opt for 301 permanent redirects.
Clean them up
Your website may accumulate multiple redirect chains over time. It's important to periodically review and clean them up.
IP Canonicalization
IP canonicalization is a technique used to ensure that search engines and users are directed to the correct IP address for a website.
This is important if you use a CDN (Content Delivery Network) or if multiple IP addresses are associated with your website.
How to set them up?
Through plugins
Many content management systems (CMS) offer plugins that allow you to set up redirects without needing to edit configuration files manually.
Example:
If you have a WordPress website, you can install a plugin like "Redirection". After installing the plugin, you can create, edit and manage your redirects.
Through your CMS
Many content management systems have built-in tools for managing redirects. These tools allow you to manage redirects without touching server configuration files.
Example:
In Drupal, you can use the "Redirect" module. After installing the module, you can access its interface to manage redirects directly within the CMS.
Through an .htaccess file
This is a configuration file used by Apache web servers. It allows you to set up redirects and rewrite rules at the directory level.
This method needs manual editing of the .htaccess file, so it must be performed with caution.
Example:
To create a simple 301 redirect in an .htaccess file, you can add the following line of code:
Redirect 301 /old-page /new-pageSingle URL Redirect
A single URL redirect is when you want to redirect one specific URL to another.
Example:
Suppose you have an old URL "website.com/old-page" and want to redirect users to "website.com/new-page". In your .htaccess file, you would add the following line:
Redirect 301 /old-page /new-pageRedirect All Except
This is useful when you want to redirect almost all URLs to a specific page, leaving a few ones.
Example:
Suppose, you want to redirect all pages to a maintenance page except the "/admin" and "/login" pages. You will add:
RewriteEngine On
RewriteCond %{REQUEST_URI} !^/admin
RewriteCond %{REQUEST_URI} !^/login
RewriteRule .* /maintenance-page [R=302,L]Directory Change
In case, you have changed the directory structure, you can use a redirect to ensure that users can still access the content.
Example:
You've moved all your blog posts from "website.com/blog/" to "example.com/articles/". You will add the following to your .htaccess file:
RedirectMatch 301 ^/blog/(.*) /articles/$1HTTP To HTTPS Redirect
You will also set up a redirect while switching your website from HTTP to HTTPS version.
Example:
In your .htaccess file, you would add:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]Redirect From Old Domain To New
In case you change your domain name, set up a redirect from the old domain to the new one.
Example:
Add this to your .htaccess file:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^olddomain.com [NC]
RewriteRule ^(.*)$ https://newdomain.com/$1 [R=301,L]Conclusion
Redirects are one of the most powerful tools to manage your website and enhance the user experience. Whether you're restructuring your site or updating the existing URLs, redirects ensure that visitors are always directed to the most relevant pages.
However, keep in mind that redirects must be carefully implemented to avoid confusing search engines or users.