What is an Image Sitemap?
An image sitemap is a special type of sitemap that allows search engines to crawl images on your website.
This is particularly useful for images that may not be easily found by Google's regular crawling process. For example, those that are loaded using JavaScript code.
You may create this sitemap in two different ways:
The first one is by creating a sitemap that is specific only to images
The second one is by adding image-related information using special tags within your existing sitemap
Both approaches are equally acceptable for Google.
Example of an image sitemap
If you want to see what an image sitemap looks like, here it is for the website seodebate.com:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>https://www.seodebate.com/page1.html</loc>
<image:image>
<image:loc>https://www.seodebate.com/images/image1.jpg</image:loc>
</image:image>
</url>
<url>
<loc>https://www.seodebate.com/page2.html</loc>
<image:image>
<image:loc>https://www.seodebate.com/images/image2.jpg</image:loc>
</image:image>
</url>
<urlset>In the above example, each <url> element represents a URL that contains information about the web page and associated images.
Inside each <url> element, there is <loc> element that specifies the URL of the web page.
Within each <url> element, there is an <image:image> element that contains information about an image of that particular web page.
It includes a child element such as <image:loc> which specifies the URL of the image.
Required tags for image sitemaps
Google specifies two tags that are required for an image sitemap:
<image:image> - It identifies the location of the image and contains all the relevant information. The <url> tag can have up to 1,000 <image:image> tags.
<image:loc> - This tag specifies the URL of the image on your website.
Google has deprecated the following tags, however, they may be used by other search engines:
Tag | Function |
|---|---|
<image:title> | specifies the title of the image |
<image:caption> | specifies the caption of the image |
<image:license> | specifies the license of the image |
<image:geo_location> | specifies the geographic location of the image |
Importance
An image sitemap can be beneficial for several reasons:
Improved visibility
When you add images to your sitemap, you help search engines discover and index your website's images more easily. It leads to improved visibility in search results.
Better organization
An image sitemap can help you organize all the images on your website into logical categories or groups. This makes it easier for search engines to understand the relationship between your different images and the content on your website.
Improved performance
Having an image sitemap helps search engines find and index the images on your site faster.
As a result of indexing your images quicker, your website and its content can start ranking better and faster in image search results. So overall website performance improves!
How to create an XML Image Sitemap
You can create an XML Image Sitemap in three different ways:
Manual creation
This method involves manual creation using a text editor or XML editor. Here are the steps:
Open a text editor or XML editor and create a new file.
Add the XML declaration at the beginning of the file:
<?xml version="1.0" encoding="UTF-8"?>Add the root element <urlset> with the namespace attribute:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
Note: Including the "http://www.google.com/schemas/sitemap-image/1.1" namespace in an image sitemap is not necessary for all search engines, but it is specifically used for Google. Google supports this namespace as an extension to the standard sitemap protocol. However, if you are not targeting Google as your primary search engine, you may not need to include this specific namespace in your image sitemap.
For each image, add <url> element with <loc> element that specifies the URL of the image, and an <image:image> element that contains the image details, including the <image:loc>, <image:title>, and <image:caption> tags. Remember, the last two tags are not required for Google.
Save the file as an XML file with a .xml extension. Host it in your root folder and submit it to search engines through their webmaster tools.
Automated generation
This method involves using online tools. Here are the steps:
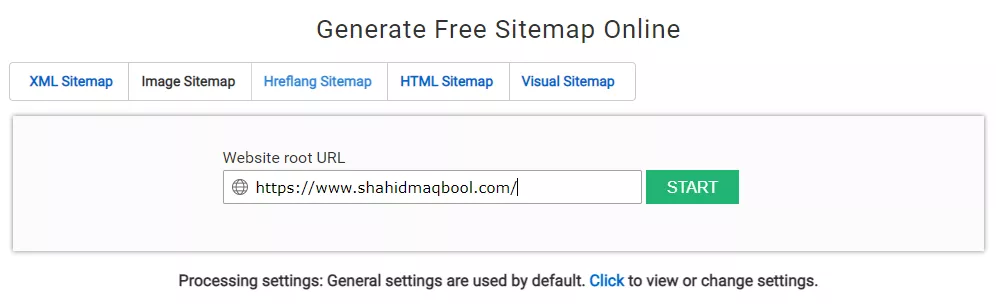
Go to an XML Image Sitemap generator tool, such as My Sitemap Generator.

Enter the URL of your website, select the option “Image Sitemap” and click on “Start”.
The tool will crawl your website and generate an XML Image Sitemap based on the images it finds.

Download the generated sitemap file and submit it through webmaster tools.

Netpeak Spider
You can also generate your image sitemap using a crawler tool like Netpeak Spider. Here are the steps:
Download and install Netpeak Spider on your desktop.
Launch the tool and enter the URL of your website.
Configure the tool to include images in the crawl.
Netpeak Spider will crawl your website and generate a sitemap which you can save and submit.
All the above-mentioned methods are valid options. The only thing you need to ensure is to include all the required tags accurately to avoid any complexities or errors.
Best practices regarding image sitemap
Google recommends following general sitemap best practices for image sitemaps too.
These best practices typically include ensuring that the sitemap is correctly formatted, contains accurate information and is accessible by search engines.
In addition to this, it is also recommended to follow best practices for publishing images on your website. This may include using:
descriptive file names and alt tags for your images
optimizing image file sizes for faster loading times
providing relevant and high-quality images
adhering to any copyright or licensing requirements for using images
Do all sites need an image sitemap?
No, if your website only has a few images, or if the images are already well organized, then creating an image sitemap is probably not necessary.
On the other hand, if your website has hundreds or thousands of images, or if the code makes it hard for search engines to find them, then an image sitemap can be very useful.
Some examples of sites that really benefit from image sitemaps are:
E-commerce sites with many product photos
Sites focused on showcasing images - like photography galleries or real estate listings
Sites where images are buried in complex coding
In these cases, an XML image sitemap helps search engines properly index and display all relevant images in the search results.
Takeaway
An image sitemap can boost your website's visibility and organize your images better. This can help with search engine rankings and user experience.
If you make one, be sure to follow Google's standards for image sitemaps.
Also, remember to update and resubmit your sitemap regularly whenever you add or remove images on your site. This keeps your sitemap current.


