What Does Website Structure Mean?
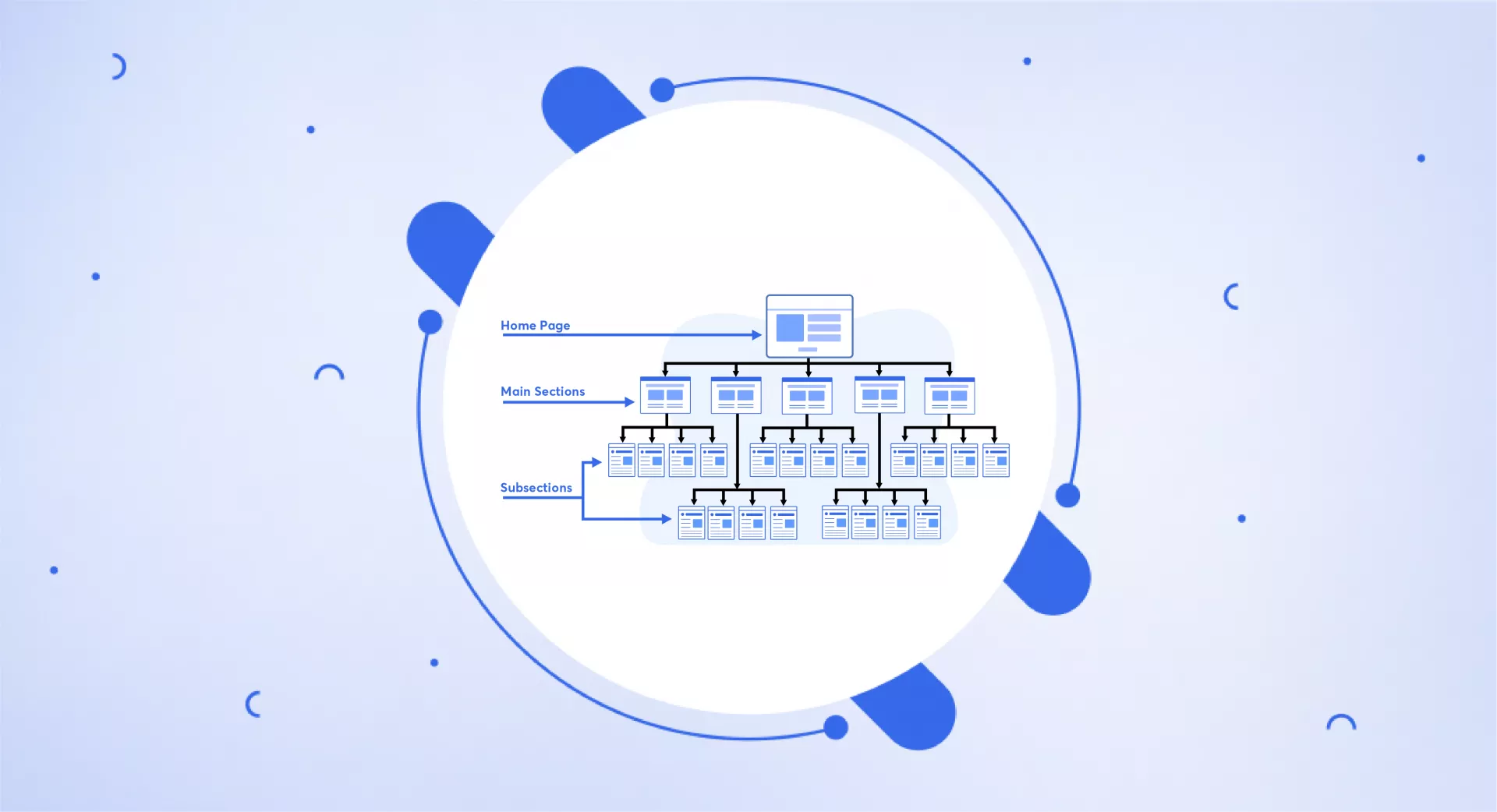
Website structure refers to how the pages, categories, and content of a site are systematically arranged and interconnected.
This organization is typically reflected through navigation menus, breadcrumbs, sidebars, internal links, and other navigational elements.
Why a Well-Organized Structure Improves User Experience
A clear and logical website structure is essential for delivering a smooth and intuitive browsing experience.
When the layout is thoughtfully designed, users can easily find what they’re looking for without confusion or frustration.
On the flip side, a disorganized or chaotic website structure can leave visitors confused, causing them to get lost or abandon the site altogether.
Poorly labeled menus, inconsistent category groupings, and hard-to-follow navigation make it difficult for users to reach relevant content, which increases bounce rates and reduces engagement.
Why Website Structure Matters for SEO and Search Engines
Beyond usability, your site’s structure also plays a vital role in how well it performs in search engine rankings.
Search engines like Google rely on web crawlers to scan and index your website. A well-organized structure helps these bots understand your site hierarchy and content relationships.
When a site is logically structured, it allows crawlers to efficiently explore and index every important page.
If the structure is messy or fragmented, search engines may struggle to find and understand your content, which can negatively affect your visibility in search results.
Best Practices for Building an Effective Website Structure
Creating a strong website structure involves careful planning and intentional organization. Here are some key guidelines:
Begin by outlining your primary content categories and core topic areas
Arrange pages within a logical hierarchy that reflects how users search and browse
Use clear, meaningful labels for your navigation links and menus
Make it possible to reach any page within just a few clicks
Follow widely accepted web design patterns to create familiar pathways for users
Keep your structure “flat” to avoid burying content under too many layers
Ensure that your structure functions well on both desktop and mobile devices
Why Ongoing Testing and Refinement Is Essential
Even after launching a well-planned structure, it’s important to monitor how users actually interact with your site.
Track behavioral data such as click paths, time on page, bounce rates, and user flow to identify any structural bottlenecks or areas of confusion.
Use this feedback to make informed adjustments and improve the user experience over time.
Maintaining an optimized structure requires regular updates and performance reviews based on real usage patterns.
The Long-Term Benefits of Strong Website Architecture
Although setting up a proper website structure requires upfront effort, the long-term rewards are significant.
From a user experience standpoint, a logical layout keeps visitors engaged, boosts trust, and promotes deeper exploration of your content.
From an SEO perspective, a crawlable, organized structure enables search engines to better discover and index your site, improving your chances of ranking for key terms.
By investing in a solid website architecture from the start—and continuously refining it—you position your site for sustained success with both your audience and search engines.